Layout versus resolução de tela (2) – Artigos de design
Por um escritor misterioso
Descrição
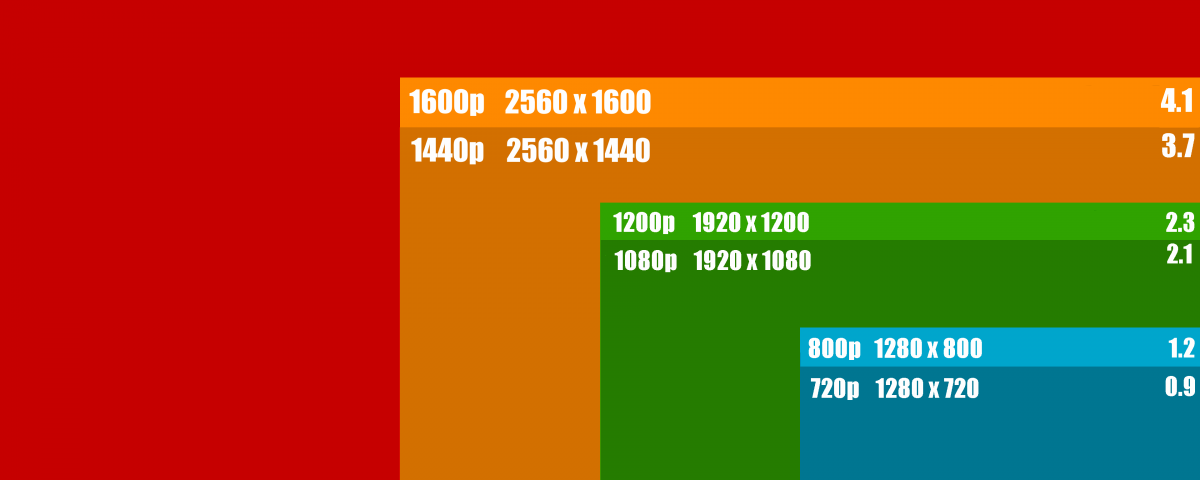
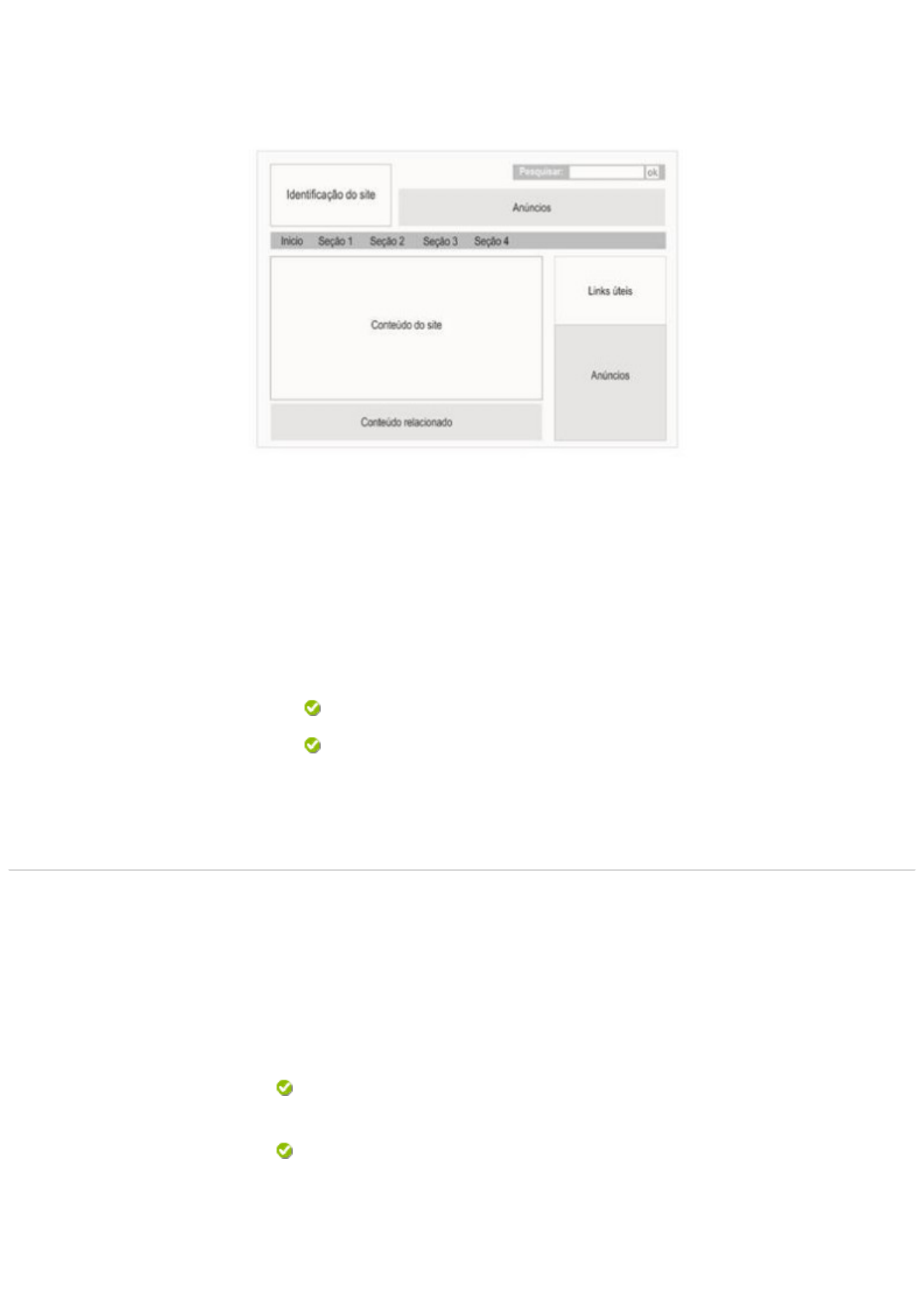
Retomando o tema e a pergunta freqüente em curso de webdesign: meu site deve ser feito em que tamanho (melhor dizendo, dimensão = largura e altura)? Primeiro, vamos definir as resoluções de tela mais utilizadas: 800x600, 1024x768 e 1280x1024 pixels E a Área útil de cada resolução, sem barra de rolagem: 760 x 410, 1000x600 e…

Khnum Sistemas de Automação Comercial

Layout versus resolução de tela (2) – Artigos de design

Layout versus resolução de tela (2) – Artigos de design

Resolução para site. Qual é a melhor resolução? - Mundo Digital web e design

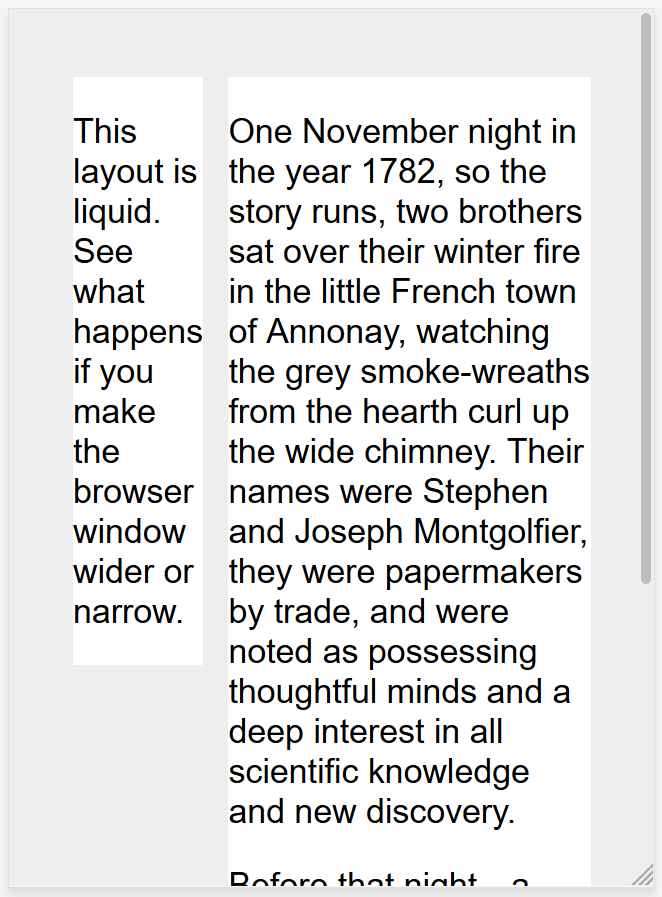
Design Responsivo - Aprendendo desenvolvimento web

Design Digital A2 - Design Digital

static.wixstatic.com/media/3419b4_95a41c7892774de1

Layout versus resolução de tela (2) – Artigos de design

Layout versus resolução de tela (2) – Artigos de design

Resolução para material impresso: entenda de uma vez por todas e não erre mais - Printi Blog

css - Deixar uma tela responsiva de acordo com a resolução do monitor - Stack Overflow em Português
de
por adulto (o preço varia de acordo com o tamanho do grupo)



/i.s3.glbimg.com/v1/AUTH_da025474c0c44edd99332dddb09cabe8/internal_photos/bs/2022/2/X/mcHjMJTBiWKpFcRBIiCA/iphone-14-1-.jpg)